Content Division
The more elements exist on a webpage, the more complicated it becomes to read and work on. Let's take a look at a modified example from MDN Web Docs.
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>My page title</title>
</head>
<body>
<h1>Header</h1>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Our team</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
<h2>Article heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set
sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit.
Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam
tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h3>Subsection</h3>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit
amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a
semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit
amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices
accumsan. Donec sed odio eros.</p>
<h3>Another subsection</h3>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque
penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies.
Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis
vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur
sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
<h2>Related</h2>
<ul>
<li><a href="#">Oh I do like to be beside the seaside</a></li>
<li><a href="#">Oh I do like to be beside the sea</a></li>
<li><a href="#">Although in the North of England</a></li>
<li><a href="#">It never stops raining</a></li>
<li><a href="#">Oh well…</a></li>
</ul>
<p>©Copyright 2050 by nobody. All rights reversed.</p>
</body>
</html>Related content on websites can be grouped together in order to organize them. There are specific elements in HTML that produce virtually no impact on the appearance. Their main purpose is to group elements. Later on, these groupings can allow elements to be styled together.
<!-- CSS: give the <div> a border and the <div> text a shadow -->
<style>
.picture-frame {
border: 5px dashed goldenrod;
margin: auto;
width: fit-content;
text-align: center;
text-shadow: 5px 3px 5px gray;
}
.picture-frame img {
width: 400px;
}
</style>
<p>Take a look at this picture of a duck: </p> <!-- does not have a shadow -->
<div class="picture-frame">
<img src="https://www.thesprucepets.com/thmb/SWznkKAjlJA4OB4EQTNxgb2akB8=/735x0/GettyImages-481523341-acc726247c9e4f5abef6f4bd13559691.jpg" alt="a small yellow duck">
<p>A duck.</p> <!-- does have a shadow -->
</div>Take a look at this picture of a duck:

A duck.

Div Element
The <div> element is the most general-purpose content division element. Unlike some of the more specific content
division elements, it does not represent anything in particular.
Normally <div> elements cannot be seen. But, in this example, they are intentionally bordered.
<div>
<img width="300" src="https://i.ytimg.com/vi/MPV2METPeJU/maxresdefault.jpg" alt="a cute puppy">
<p>Look at this cute puppy!</p>
</div>
<br>
<div>
<h2>Subheading 1</h2>
<p>The quick brown fox jumped over the lazy dog.</p>
</div>
<br>
<div>
<h2>Subheading 2</h2>
<p>The lazy fox jumped over the quick brown dog.</p>
</div>
Look at this cute puppy!
Subheading 1
The quick brown fox jumped over the lazy dog.
Subheading 2
The lazy fox jumped over the quick brown dog.
Span Element
The <span> element is another generic content division element.
You may have noticed that the <div> element seemed to extend to about the full width of the container it is in.
Unlike the <div> element, the <span> element does not extend to the full width of the container.
In this example, the text within the <span> elements are bordered.
<p>The <span>quick brown</span> fox jumped over the <span>lazy</span> dog.</p>
<span>This is a span.</span>The quick brown fox jumped over the lazy dog.
This is a span.Main Element
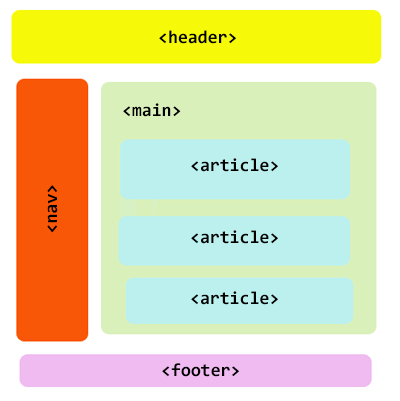
The <main> element is used to group elements relating to the main content of a webpage. For example, this whole text column
are grouped inside a <main> element. The navigation and the top bar on this webpage are not part of the <main>
element.
Aside Element
The <aside> element is used to group elements and content that are to the side of the main content of a webpage. For example,
the black side bar is grouped inside an <aside> element.
Header Element
The <header> element is typically used to group elements that can be the header of the webpage. This can take be interpreted
in different ways. For example, there can be one single header around a news article headline or a header around each news subheading.
<header>
<h1>Duck Crossing Causes Large Traffic Jam</h1>
<p>Article by James Smith</p>
<p>Published on June 8, 2022</p>
<img width="100%" src="https://imagesvc.meredithcorp.io/v3/mm/image?url=https%3A%2F%2Fstatic.onecms.io%2Fwp-content%2Fuploads%2Fsites%2F47%2F2021%2F05%2F25%2Fduck-with-ducklings-2-1303386917-2000.jpg&q=60">
</header>
<br>
<p>A duck crossing of over 200 ducks brings Highway 2 to a standstill...</p>Duck Crossing Causes Large Traffic Jam
Article by James Smith
Published on June 8, 2022

A duck crossing of over 500 ducks brings Highway 12 to a complete standstill for commuters this morning...
Article Element
The <article> element is used to group elements that make up an article, like a blog post or news article. The entire
previous example can be grouped inside an <article> element.
<article>
<header>
<h1>Duck Crossing Causes Large Traffic Jam</h1>
<p>Article by James Smith</p>
<p>Published on June 8, 2022</p>
<img width="100%" src="https://imagesvc.meredithcorp.io/v3/mm/image?url=https%3A%2F%2Fstatic.onecms.io%2Fwp-content%2Fuploads%2Fsites%2F47%2F2021%2F05%2F25%2Fduck-with-ducklings-2-1303386917-2000.jpg&q=60">
</header>
<br>
<p>A duck crossing of over 200 ducks brings Highway 2 to a standstill...</p>
</article>Section Element
The <section> element is used to split an article by its headers. In this example, the sections are bordered.
<section>
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Amet facilisis magna etiam tempor orci eu lobortis. Consectetur
lorem donec massa sapien faucibus et molestie ac.</p>
</section>
<section>
<h2>Consectetur</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Lectus urna duis convallis convallis. Magna eget est lorem ipsum
dolor sit amet consectetur adipiscing.</p>
</section>
<section>
<h2>Amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Id porta nibh venenatis cras sed felis eget velit. Viverra orci
sagittis eu volutpat odio.</p>
</section>Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Amet facilisis magna etiam tempor orci eu lobortis. Consectetur lorem donec massa sapien faucibus et molestie ac.
Consectetur
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lectus urna duis convallis convallis. Magna eget est lorem ipsum dolor sit amet consectetur adipiscing.
Amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Id porta nibh venenatis cras sed felis eget velit. Viverra orci sagittis eu volutpat odio.